
Difference: JSCalendarContrib (11 vs. 12)
Revision 122010-12-03 - TWikiContributor
JS Calendar Contrib<-- Contributions to this contrib package are appreciated. Please update this page at http://twiki.org/cgi-bin/view/Plugins/JSCalendarContrib or provide feedback at http://twiki.org/cgi-bin/view/Plugins/JSCalendarContribDev. If you are a TWiki contributor please update the extension in the SVN repository. --> | |||||||||||||||||||||||||||||||||
| Added: | |||||||||||||||||||||||||||||||||
| > > | |||||||||||||||||||||||||||||||||
| Changed: | |||||||||||||||||||||||||||||||||
| < < | |||||||||||||||||||||||||||||||||
| > > | |||||||||||||||||||||||||||||||||
| Changed: | |||||||||||||||||||||||||||||||||
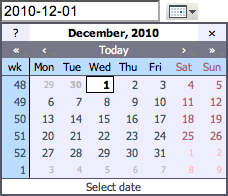
| < < |  | ||||||||||||||||||||||||||||||||
| > > |  | ||||||||||||||||||||||||||||||||
| Added: | |||||||||||||||||||||||||||||||||
| > > | |||||||||||||||||||||||||||||||||
Mishoo JSCalendar: A pop-up calendar for use in TWiki forms and TWiki applications
IntroductionThis module packages the Mishoo JSCalendar, a DHTML pop-up calendar in a form suitable for use in TWiki forms and TWiki applications. | |||||||||||||||||||||||||||||||||
| Added: | |||||||||||||||||||||||||||||||||
| > > | Using the Calendar in TWikiFormsThis package adds adate type to TWikiForms:
| ||||||||||||||||||||||||||||||||
Using the Calendar in user formsYou can also use the calendar directly in your own hand-built forms, without having to write any code. Just add this inline in the topic text:
%INCLUDE{"%SYSTEMWEB%.JSCalendarContribInline"}%
Then, to display a calendar icon next to a text input field:
<input type="text" id="cal_val_here" />
<input type="image" src="%PUBURL%/%SYSTEMWEB%/JSCalendarContrib/img.gif" onclick="javascript: return showCalendar('cal_val_here','%Y-%m-%d')" />
If the contrib is installed, you will see such a field here:
Detailed DocumentationRead the Mishoo documentation or visit the demo page for detailed information on using the calendar widget. This package also includes a small Perl module to make using the calendar easier from TWiki plugins. This module includes the functions:renderDateForEditTWiki::Contrib::JSCalendarContrib::renderDateForEdit($name, $value, $format [, \%cssClass]) -> $html This is the simplest way to use calendars from a plugin.
use TWiki::Contrib::JSCalendarContrib; ... my $fromDate = TWiki::Contrib::JSCalendarContrib::renderDateForEdit( 'from', '1 April 1999'); my $toDate = TWiki::Contrib::JSCalendarContrib::renderDateForEdit( 'to', undef, '%Y'); addHEADTWiki::Contrib::JSCalendarContrib::addHEAD($setup) This function will automatically add the headers for the calendar to the page being rendered. It's intended for use when you want more control over the formatting of your calendars thanrenderDateForEdit affords. $setup is
the name of
the calendar setup module; it can either be omitted, in which case the method
described in the Mishoo documentation can be used to create calendars, or it
can be 'twiki', in which case a Javascript helper function called
'showCalendar' is added that simplifies using calendars to set a value in a
text field. For example, say we wanted to display the date with the calendar
icon before the text field, using the format %Y %b %e
# Add styles and javascript for the calendar
use TWiki::Contrib::JSCalendarContrib;
...
sub commonTagsHandler {
....
# Enable 'showCalendar'
TWiki::Contrib::JSCalendarContrib::addHEAD( 'twiki' );
my $cal = CGI::image_button(
-name => 'img_datefield',
-onclick =>
"return showCalendar('id_datefield','%Y %b %e')",
-src=> TWiki::Func::getPubUrlPath() . '/' .
TWiki::Func::getTwikiWebname() .
'/JSCalendarContrib/img.gif',
-alt => 'Calendar',
-align => 'middle' )
. CGI::textfield(
{ name => 'date', id => "id_datefield" });
....
}
The first parameter to showCalendar is the id of the textfield, and the second parameter is the date format. Default format is '%e %B %Y'.
All available date specifiers:
%a - abbreviated weekday name %A - full weekday name %b - abbreviated month name %B - full month name %C - century number %d - the day of the month ( 00 .. 31 ) %e - the day of the month ( 0 .. 31 ) %H - hour ( 00 .. 23 ) %I - hour ( 01 .. 12 ) %j - day of the year ( 000 .. 366 ) %k - hour ( 0 .. 23 ) %l - hour ( 1 .. 12 ) %m - month ( 01 .. 12 ) %M - minute ( 00 .. 59 ) %n - a newline character %p - "PM" or "AM" %P - "pm" or "am" %S - second ( 00 .. 59 ) %s - number of seconds since Epoch (since Jan 01 1970 00:00:00 UTC) %t - a tab character %U, %W, %V - the week number The week 01 is the week that has the Thursday in the current year, which is equivalent to the week that contains the fourth day of January. Weeks start on Monday. %u - the day of the week ( 1 .. 7, 1 = MON ) %w - the day of the week ( 0 .. 6, 0 = SUN ) %y - year without the century ( 00 .. 99 ) %Y - year including the century ( ex. 1979 ) %% - a literal % character addHEAD can be called from commonTagsHandler for adding the header to all pages, or from beforeEditHandler just for edit pages etc.
Installation InstructionsYou do not need to install anything in the browser to use this extension. The following instructions are for the administrator who installs the extension on the server where TWiki is running. Like many other TWiki extensions, this module is shipped with a fully automatic installer script written using the BuildContrib.
Contrib Info
| |||||||||||||||||||||||||||||||||
| Changed: | |||||||||||||||||||||||||||||||||
| < < |
| ||||||||||||||||||||||||||||||||
| > > |
| ||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||
| Changed: | |||||||||||||||||||||||||||||||||
| < < |
| ||||||||||||||||||||||||||||||||
| > > |
| ||||||||||||||||||||||||||||||||
| Added: | |||||||||||||||||||||||||||||||||
| > > |
| ||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||
| Changed: | |||||||||||||||||||||||||||||||||
| < < |
| ||||||||||||||||||||||||||||||||
| > > |
| ||||||||||||||||||||||||||||||||
| Added: | |||||||||||||||||||||||||||||||||
| > > |
| ||||||||||||||||||||||||||||||||
View topic | History: r14 < r13 < r12 < r11 | More topic actions...
Ideas, requests, problems regarding TWiki? Send feedback
Note: Please contribute updates to this topic on TWiki.org at TWiki:TWiki.JSCalendarContrib.